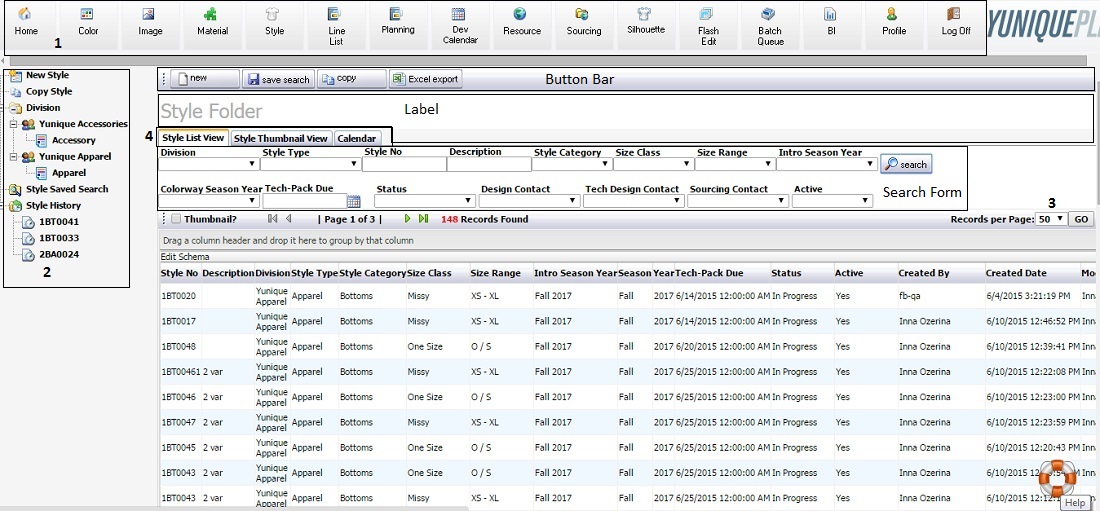
Стандартные элементы страницы
Все страницы в системе YuniquePLM строятся примерно по одному принципу.

Вверху находится Button Bar с различными кнопками - таблица, которая всегда делается в одну строку и в несколько столбцов (каждый элемент вставляется в отдельный столбец). Все Button Bar-ы начинаются с одной картинки. Для создания Button Bar используется класс Table Header, который задает дизайн (картинку, отступы). На страницах, которые содержат большой объем данных (длинные списки), используется Float Button Bar.
Создаются кнопки: пишется ID кнопки > через код задается картинка для кнопки.
Button Bar <TABLE class="TableHeader" id="toolbar" cellSpacing="0" cellPadding="0" width="100%" border="0"
runat="server">
<TR vAlign="middle">
<TD vAlign="middle" align="center" width="10"><IMG height="15" src="../System/Images/bbTbSCnr.gif" width="3"></TD>
<TD width="80">
тут вставляются кнопки:
<cc1:confirmedimagebutton id="btnNewPOM" runat="server" Message="NONE" ></cc1:confirmedimagebutton>
</TD>
</TR>
</TABLE>
После Button Bar-а идет Label. Он полностью задается в коде, кроме надписи/названия (надпись берется по имени страницы).
LabelHeader <table style="BORDER-BOTTOM: orange thin solid; BORDER-LEFT-STYLE: none; BACKGROUND-COLOR: white"
height="45" cellSpacing="0" cellPadding="0" width="100%" bgColor="#ffffff" border="0">
<tr>
<td> <asp:label id="lblMaterialHeader" runat="server" Font-Names="Tahoma,Verdana" Font-Size="X-Large"
ForeColor="#E0E0E0"></asp:label></td>
</tr>
</table>
Далее идет форма для поиска (Search Form). При создании форм используется Form Handler.
Над формой могут быть расположены вкладки (4) (tab-ы), которые переключают способ отображения данных (thumb/list). Tab-ы - отдельные Control-ы в Core. На некоторых страницах (например в Line List Folder) вместо вкладок используются radio button-ы.
Сразу под Search Form-ой идет основная часть страницы, которая может состоять из форм, grid-ов (см. Data Grid, Rad Grid ), data list- ов. В местах, где используются grid-ы, находятся таблицы с одной строкой (таблица одинаковая на всех страницах). Пользователь может выбрать количество записей, которое будет отображаться на странице (3).
Внутри каждого раздела, сверху, расположен Control (1) (все разделы YuniquePLM). Слева, на всех страницах, отображается меню (2) (style menu, material menu и т.д).
панель навигации по страницам <TABLE class="TableHeader" height="25" cellSpacing="0" cellPadding="0" width="100%" bgColor="#ffffff" border="0">
<TR vAlign="middle">
<TD vAlign="middle" align="center" width="10"><IMG height="15" src="../System/Images/bbTbSCnr.gif" width="3"></TD>
<TD width="20"><asp:imagebutton id="btnImgFirst" runat="server" ImageUrl="../System/Icons/icon_first.gif"></asp:imagebutton></TD>
<TD width="20"><asp:imagebutton id="btnImgPrevious" runat="server" ImageUrl="../System/Icons/icon_Previous.gif">
</asp:imagebutton></TD>
"пейдж каунт рассчитывается на сервере
<TD noWrap align="center" width="125"><asp:label id="lblPageCount" runat="server" CssClass="fontHead"></asp:label></TD>
<TD width="20"><asp:imagebutton id="btnImgNext" runat="server" ImageUrl="../System/Icons/icon_next.gif"></asp:imagebutton></TD>
<TD width="20"><asp:imagebutton id="btnImgLast" runat="server" ImageUrl="../System/Icons/icon_last.gif"></asp:imagebutton></TD>
<TD width="10"> </TD>"количество записей рассчитывается на сервере
<TD noWrap><asp:label id="RecordCount" runat="server" CssClass="font"></asp:label></TD><TD class="fontHead" align="right" width="110">
<asp:Label ID="lblRecordsPerPage" runat="server" ></asp:Label></TD>
<TD width="25"><asp:dropdownlist id="ps" runat="server" CssClass="fontHead">
<asp:ListItem Value="5">5</asp:ListItem>
<asp:ListItem Value="10">10</asp:ListItem>
<asp:ListItem Value="15">15</asp:ListItem>
<asp:ListItem Value="20">20</asp:ListItem>
<asp:ListItem Value="25">25</asp:ListItem>
<asp:ListItem Value="30">30</asp:ListItem>
<asp:ListItem Value="40">40</asp:ListItem>
<asp:ListItem Value="50" Selected="True">50</asp:ListItem>
</asp:dropdownlist></TD>
<TD width="10"><asp:button id="Button1" onclick="RePage" runat="server" CssClass="fontHead" ></asp:button></TD>
</TR>
</TABLE>
В правом нижнем углу находится "спасательный круг" - кнопка Help Icon.
Help Icon <div id="fixed_icons"><a href="../Help/Help_Folder.aspx?Folder=<%= Folder %>&HID=<%= HelpID %>" title="Help" target="_blank" id="yHelp"></a>
</div>